Why Visual Studio Code ?? 💻
What is VS_Code? & Why is it so Popular?
Visual Studio Code (Vs-Code) is a source code editor developed by Microsoft that can be run on all major OS's in the world (Windows, Mac-OS, and Linux). It is free, open-source, and provides support for debugging as well as built-in Git version control, syntax highlights, snippets, and so on. The UI of Vs-code is highly customizable, as users can switch to different themes, keyboard shortcuts, and preferences.
Vs-code has initially been announced in 2015 as an open-source project hosted on GitHub before releasing to the web a year later. Since then, Microsoft's code editor has been gaining popularity among developers.
In the Stack Overflow 2018 Developer Survey, Vs-code was ranked as the most popular development environment with around 35% out of over 100,000 respondents on the basis of its usage. More stunningly, this figure is about 39% in the web development field.
And with monthly updates, users can expect to enjoy an even better experience — bug fixes, stability, and performance boosts are frequently pushed.
Themes :
- Color Themes
- Icon Themes
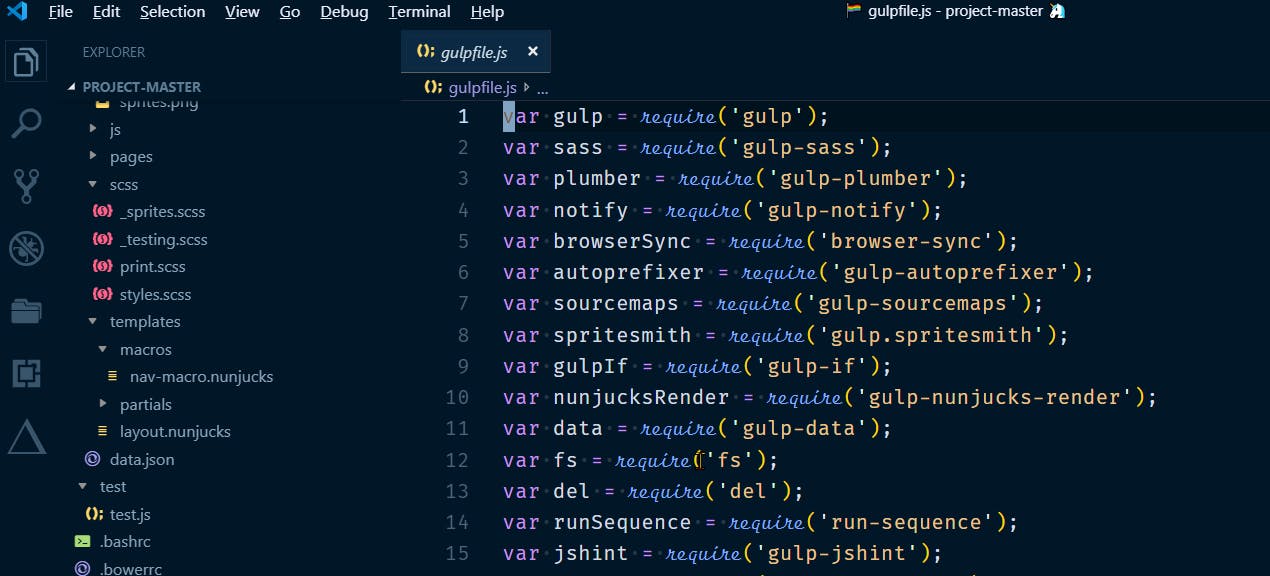
Color Themes
- Cobalt2 Theme {{ Best Theme }}

This theme requires some configuration when you will open the above link then it will show some recommended settings which we are covered in our setup, so you don't need to configure separately if you have followed this article.
But we need to set up CSS hacks for extra smooth editor this will also require some configuration , so we will first install plugin called {{ vscode-custom-css }} after installing the plugin, you will need to create a file {{ .vscodestyles.css}} in your root directory {{ Windows - C:/Users/{{Pc_Username}}/AppData/Roaming/Code/User/.vscodestyles.css}} and copy the code from cobalt2-custom-hacks.css and then go to your editor enable custom CSS {{ Ctrl + Shift + P ➢ Search Enable Custom CSS and JS }} and paste your file location in settings.json in vs code which is given in configuration file below.
- Fairy Floss {{ Purple Background Theme }}

- Dracula Official {{ Dark Background Theme }}

- Night Owl {{ Theme for Night Owls ( Fine-tuned for those of us who like to code late into the night) }}

- Monokai Pro {{ Dark Brown Background Based Theme}}
But some developers recommend that instead of this Theme, You should install One Monokai Theme Because One Monokai is a cross between Monokai and one dark theme. Monokai Pro.

- Oceanic Next Oceanic Next

{{ My Theme for Setup : Cobalt2 }}
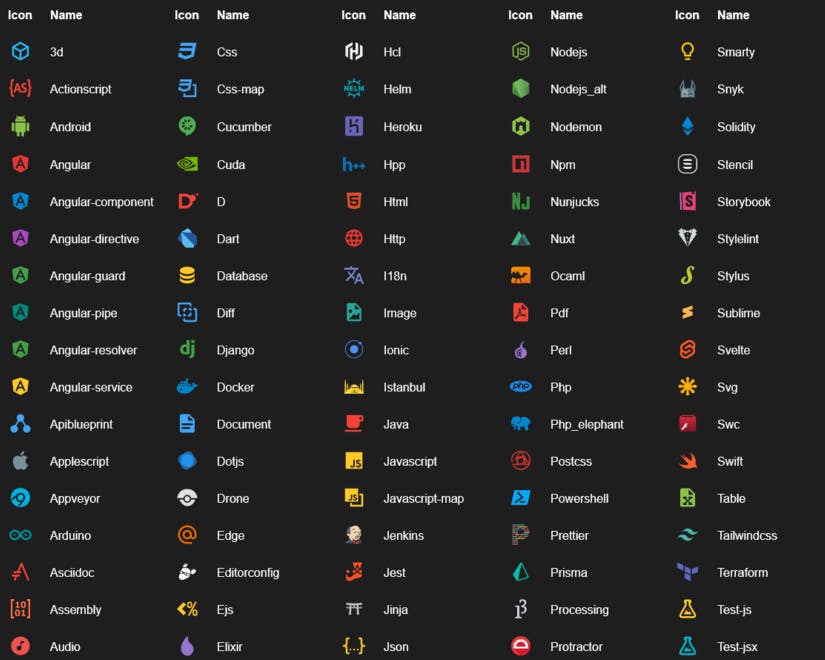
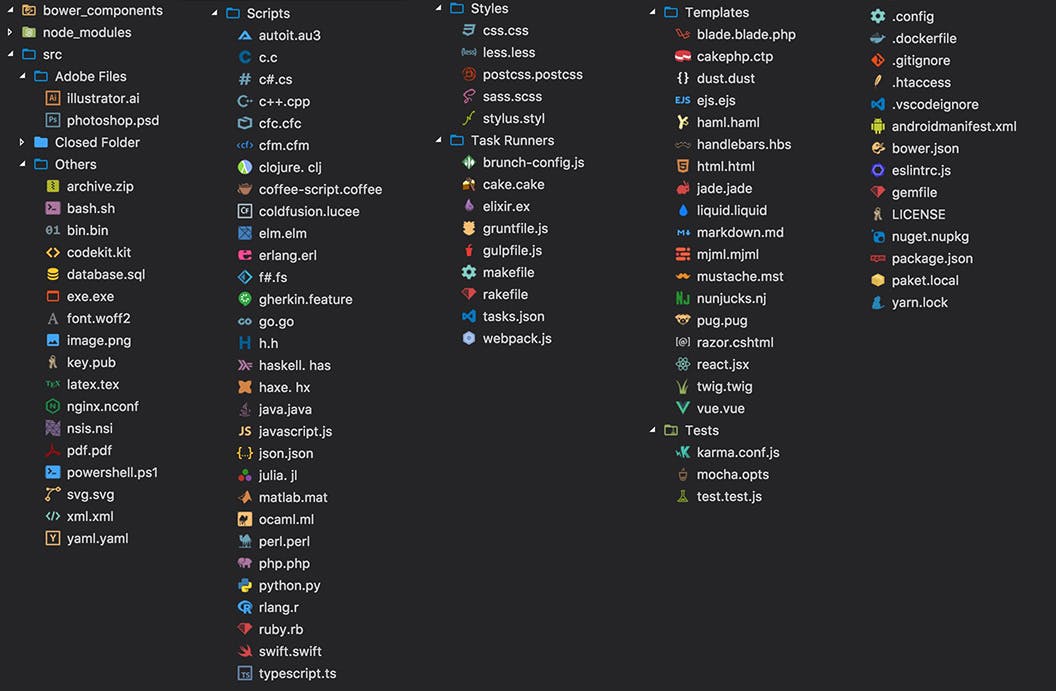
File Icon Themes


{{ My Theme for Setup : Material Icon Theme }}
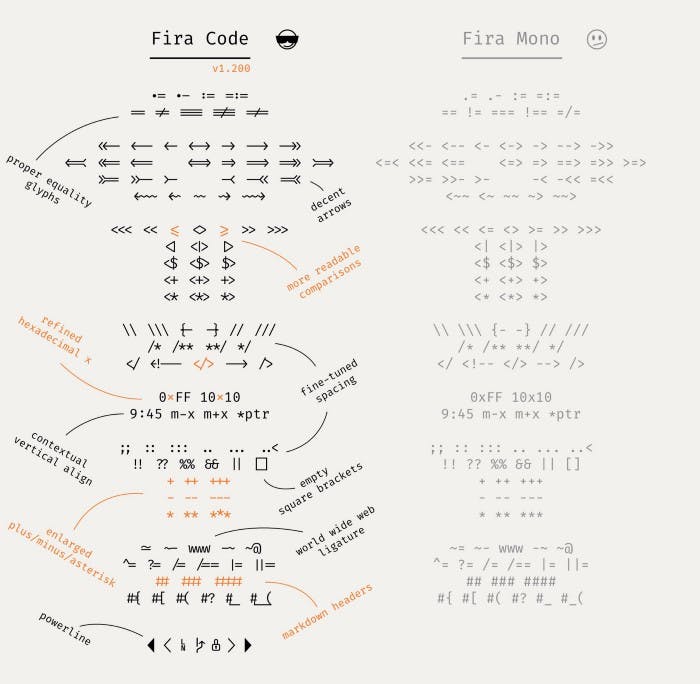
Fonts
Install "fontExample.ttf" file in your system and set "Selected_Font" in Editor




{{ My Font for Setup : FiraCode iScript }}
Configuration of Editor
Visual Studio allows also us to edit the underlying Settings.json config file. File ➢ Preferences ➢ Settings ➢ Then click the "Curly Brackets" to open "Settings.json
- Editor Settings
- WorkSpace Settings
- Other Configurations
Editor Settings :
- Set Font Size = 16, Line Height = 25, Font Weight = 400, Settings Tab_Size = Two Spaces, Cursor Width = 5, Cursor_Blinking = Solid, Cursor_Style = Block, Letter Spacing = 0.5, Rulers = 100 , 100 .
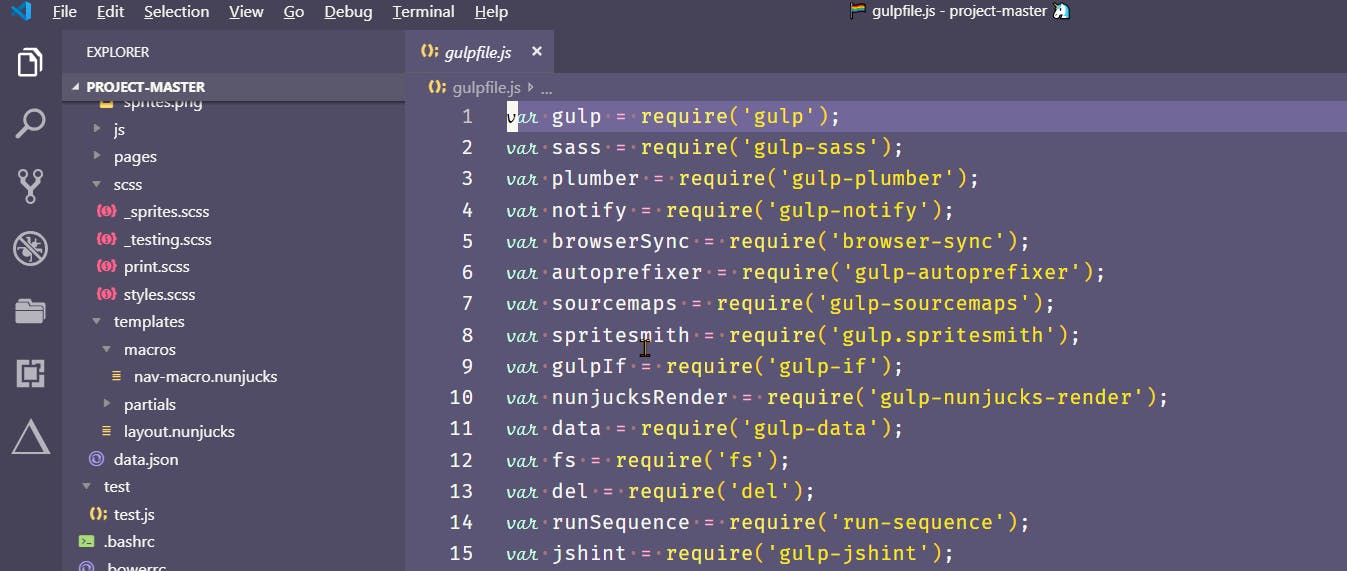
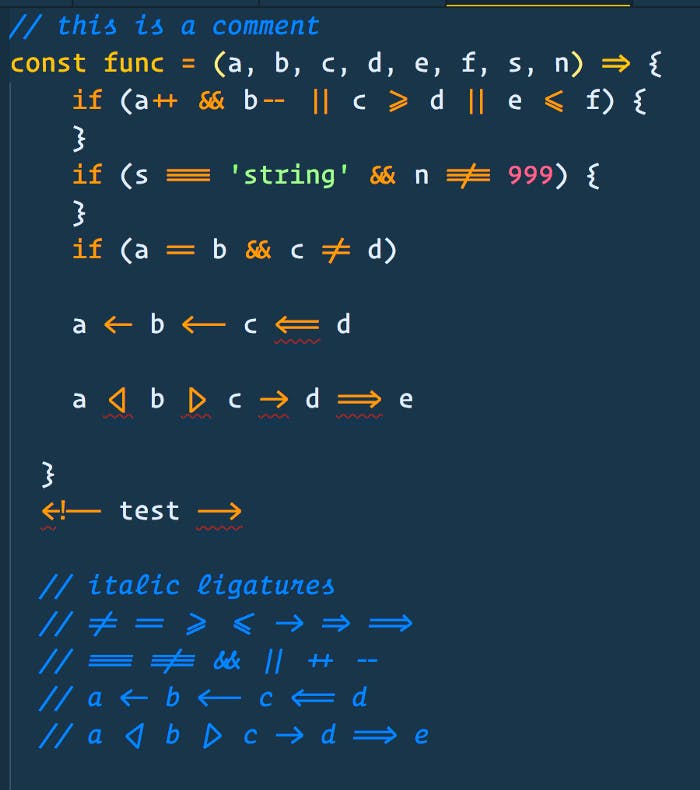
- Font_Ligatures = In a programming language, we are use many operators and symbols, but still, they represent a single symbol, so vs code support font ligatures and can be used to improve the rendering of source code on the screen.
- Format_on_Save = To save individual files, use the new save without formatting command, which is easier than globally turning on and off format on save.
- Format_on_Paste = It will preserve format on copying.
- Minimap = Shows overview of your code on right hand side of screen.
- Rounded_Selection = Apply rounded borders to selection.
- Auto_Closing_Brackets = Auto close the brackets.
- Auto_Indent = Editor should automatically adjust the indentation when user will type, paste or move line.
- Scroll_Beyond_Lastline = This will prevent the editor from scrolling beyond the last line.
- Word_Wrap = Lines should be wrapped {{ Not exceed to the screen }}, so you don't need to scroll right with this.
- Match_Brackets = Highlight the matching brackets, when one of them is selected.
- Render_WhiteSpace = Show white space characters.
- Smooth_Scrolling = Scroll using an animation.
- Show_Folding_Controls = Show folding option to code ( -,+).
- Light_Bulb = Disable code action light bulb in the editor.
- Quick_Suggestion_Delay = When quick suggestions will show up, it will delay in milliseconds.
- Snippet_Suggestion = Code snippets are templates that make it easier to enter repeating code patterns.
- Color_Decorators = Editor should render the inline color decorator and color picker.
- Parameter_Hints = Disable the popup that shows parameter documentation and type information as we type.
- Token_Color_Customizations = Overides editor and font style from the currently selected color theme.
Workbench Settings :
- Statusbar_Visible = Visibility of the status bar at the bottom of the workbench.
- Show_Tabs = Opened editors should show in tabs or not.
Other Configurations :
This includes terminal settings, files settings, and plugins settings.
Note:
In Window Title you need to copy your favorite Emoji {remember to Delete brackets around it } & paste , these emojis shown with your file name .
In terminal shell select zsh if you have already installed zsh terminal, otherwise select bash. Window.Title Settings

Extensions :
- Auto Close Tag {{ Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does. }}
- Auto Rename Tag {{ Automatically rename paired HTML/XML tag, same as Visual Studio IDE does. }}
- Babel JavaScript {{ JavaScript syntax highlighting for ES201x, React JSX, Flow and GraphQL. }}
- Beautify {{ Beautify JavaScript, JSON, CSS, Sass, and HTML in Visual Studio Code. }}
- Better Comments {{ The Better Comments extension will help you create more human-friendly comments in your code. With this extension, you will be able to categories your annotations into: Alerts, Queries, To Dos, Highlights, Commented out code can also be styled to make it clear the code shouldn't be there, Any other comment styles you'd like can be specified in the settings. }}
- Bracket Pair Colorizer {{ This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use. }}
- Carbon-now-sh {{ A VS Code extension to open the current editor content in carbon.now.sh. }}
- Change-case {{ A wrapper around node-change-case for Visual Studio Code. Quickly change the case of the current selection or current word. }}
- Check Updates of NPM Packages {{ Visual Studio Code extensions that check if all packages in dependencies and dev-dependencies sections of your package.json files are up to date. }}
- Color Highlight {{ This extension styles css/web colors found in your document. }}
- Color Picker {{ Helper with GUI to generate color codes such as CSS color notations. And, a command Convert Color to change the color notation. }}
- Css Formatter {{ Adds Formatting to CSS. }}
- Custom Css and Js Loader {{ Use in Cobalt2 Theme. }}
- Debugger for Chrome {{ A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. }}
- Document This {{ "Document This" is a Visual Studio Code extension that automatically generates detailed JSDoc comments for both TypeScript and JavaScript files. }}**
- DotENV {{ A port of DotENV for vscode. }}
- Duplicate Selection {{ This extension adds an action to vscode to duplicate the current selection. }}
- EditorConfig For VS Code {{ This plugin attempts to override user/workspace settings with settings found in .editorconfig files. }}
- ES7 React/Redux/GraphQL/React-Native/Js Snippets {{ This extension provides you JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code }}
- Expand-region {{ Porting sublime-expand-region to visual code. }}
- File Templates {{ This allows us to quickly create new files based on defined templates. }}
- File Utils {{ A convenient way of creating, duplicating, moving, renaming, deleting files and directories. }}
- File-Icons {{ Famous VS Code File Icons. }}
- Find Related Files {{ Finds files related to the current file based on user-defined configuration rules. }}
- Git History
- hex-rgba converter {{ Color code converter for hex to rgba. }}
- htmltagwrap {{ Wraps your selection in HTML tags. Can wrap inline selections and selections that span multiple lines. }}
- Import-cost {{ This extension will display inline in the editor the size of the imported package. }}
- Indent Rainbow {{ This extension colorizes the indentation in front of your text. }}
- JavaScript Console utils {{ Easily insert and remove console.log statements }}
- Language-Stylus {{ Adds syntax highlighting and code completion to Stylus files in Visual Studio Code. }}
- Markdown All in one
- MDX {{ For .md Files }}
- Multi Line Tricks {{ This plugins enables the line seletion and end line multi cursor behaviour of Sublime Text to VSCode. }}
- Now {{ now.sh Implementation }}
- Npm {{ This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json. }}
- Npm Intellisense
- Open-in-Browser {{ Preview html file in your browser, firefox & google chrome & IE. }}
- Paste & Indent
- Path AutoComplete {{ Provides path completion for visual studio code. }}
- Path Intellisense {{ AutoComplete Filenames }}
- Polacode {{ You have spent countless hours finding the perfect JavaScript grammar, matching it with a sleek-looking VS Code theme, trying out all the best programming fonts. }}
- PostCSS Syntax {{ Provide Syntax highlighting for PostCss files. }}
- Prettier — Code Formatter {{ VS Code package to format your JavaScript / TypeScript / CSS using Prettier. }}
- Project Manager {{ Easily Switch between Projects }}
- Quokka.js {{ Live ScratchPad for Js **}}
- Setting Sync {{ Recommanded }}
- saveBackup {{ Backup File when you save }}
- Toggle Quotes
- Turbo Console Log {{ This extension make debugging much easier by automating the operation of writing meaningful log message. }}
- Vandelay JavaScript
- Version Lens {{ Shows package version information for npm, jspm, bower, dub and dotnet core in the Visual Studio Code editor. }}
- View In Browser
- VS-Code HackerTyper {{ Great for live coding presentations, impressing your friends, or just trying to look busy at work, Hacker Typer allow us to record Your self programming }}
- vscode-styled-components {{ Syntax highlighting and IntelliSense for styled-components. }}
- WakaTime {{ Metrics, insights, and time tracking automatically generated from your programming activity. }}
- Wallaby.js {{ For Testing Javascript Code }}
VS-Code Icons 😈